Workflow Management in StudyTeam for Sites
Improving Site to Sponsor Communications
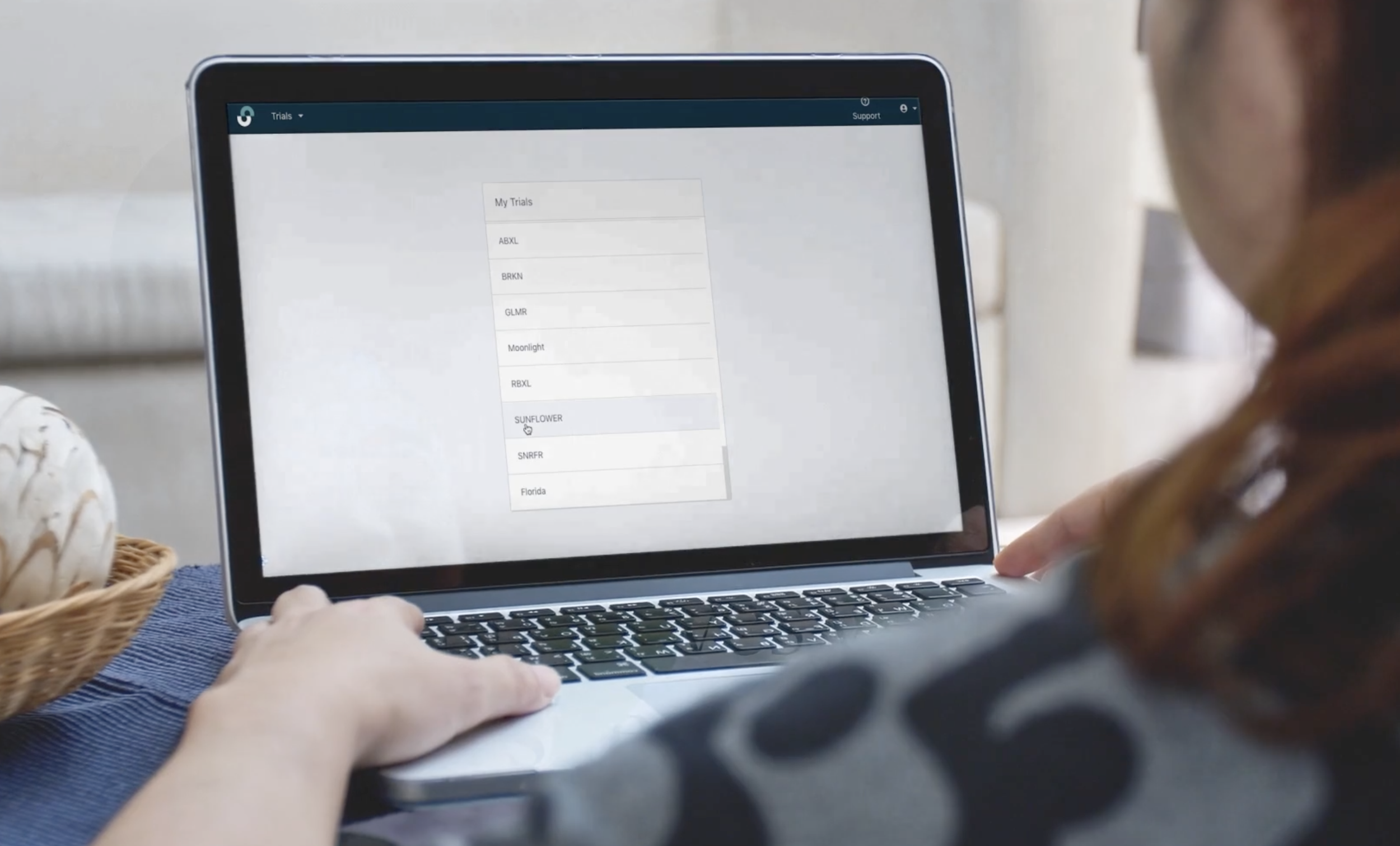
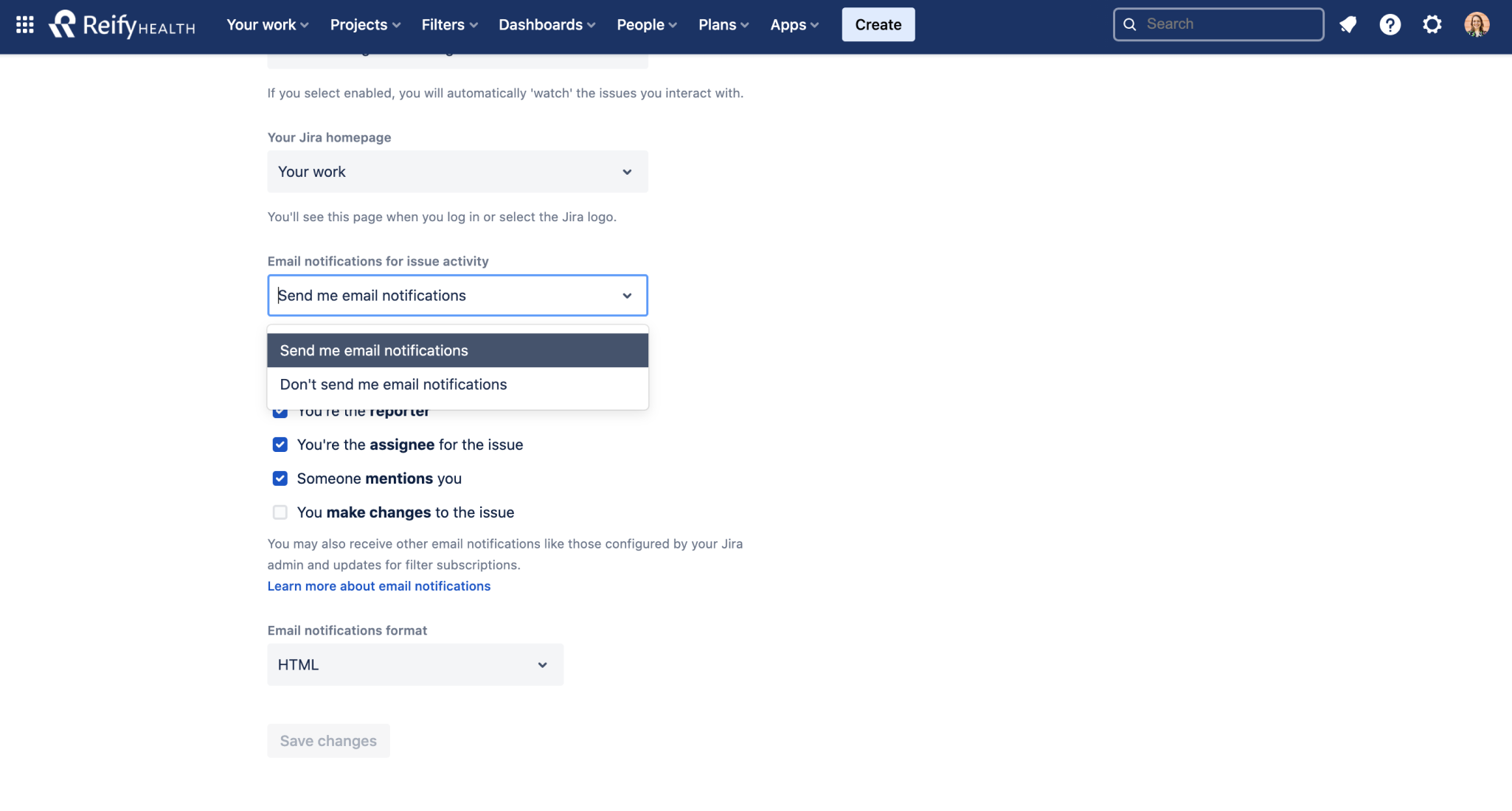
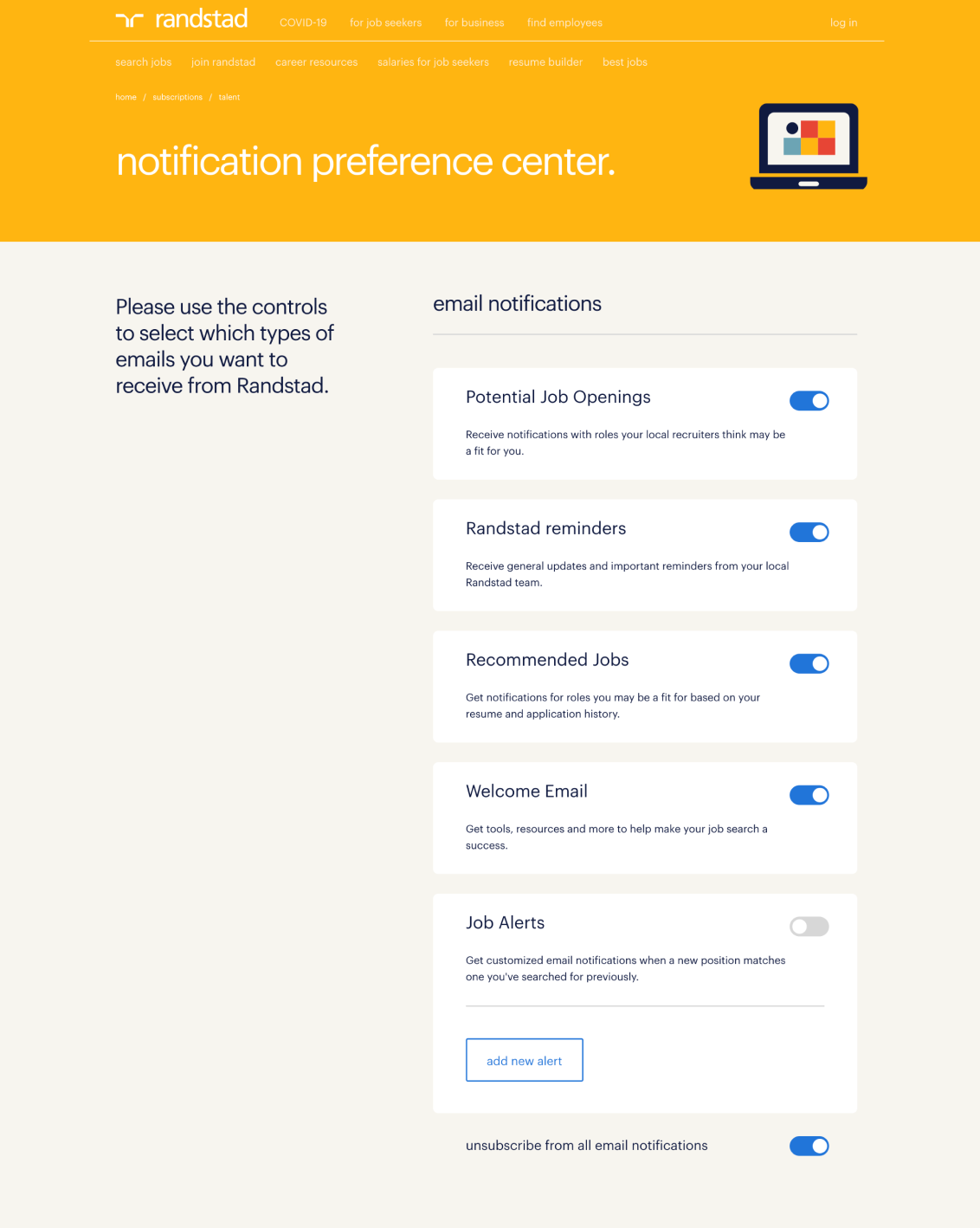
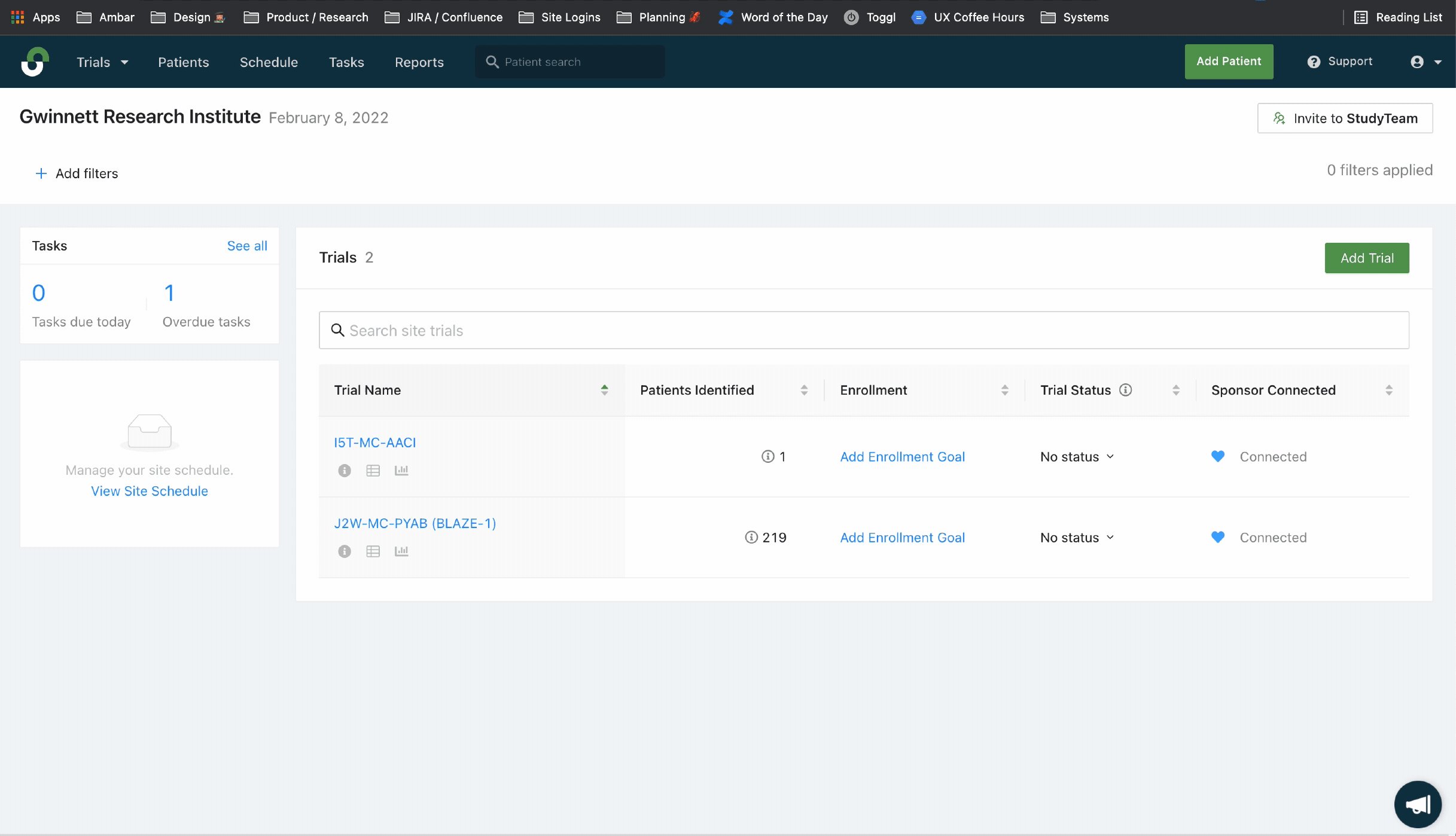
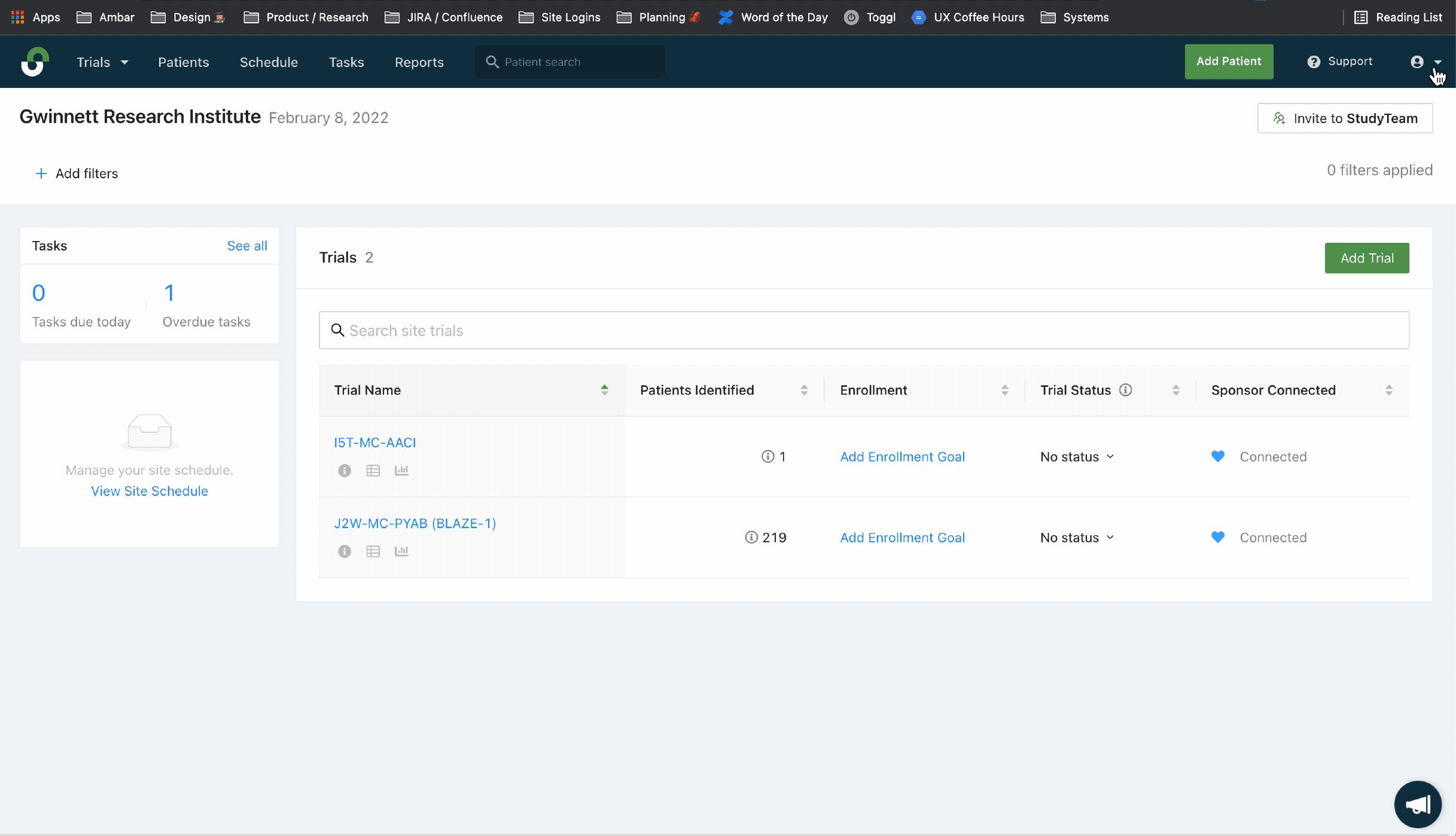
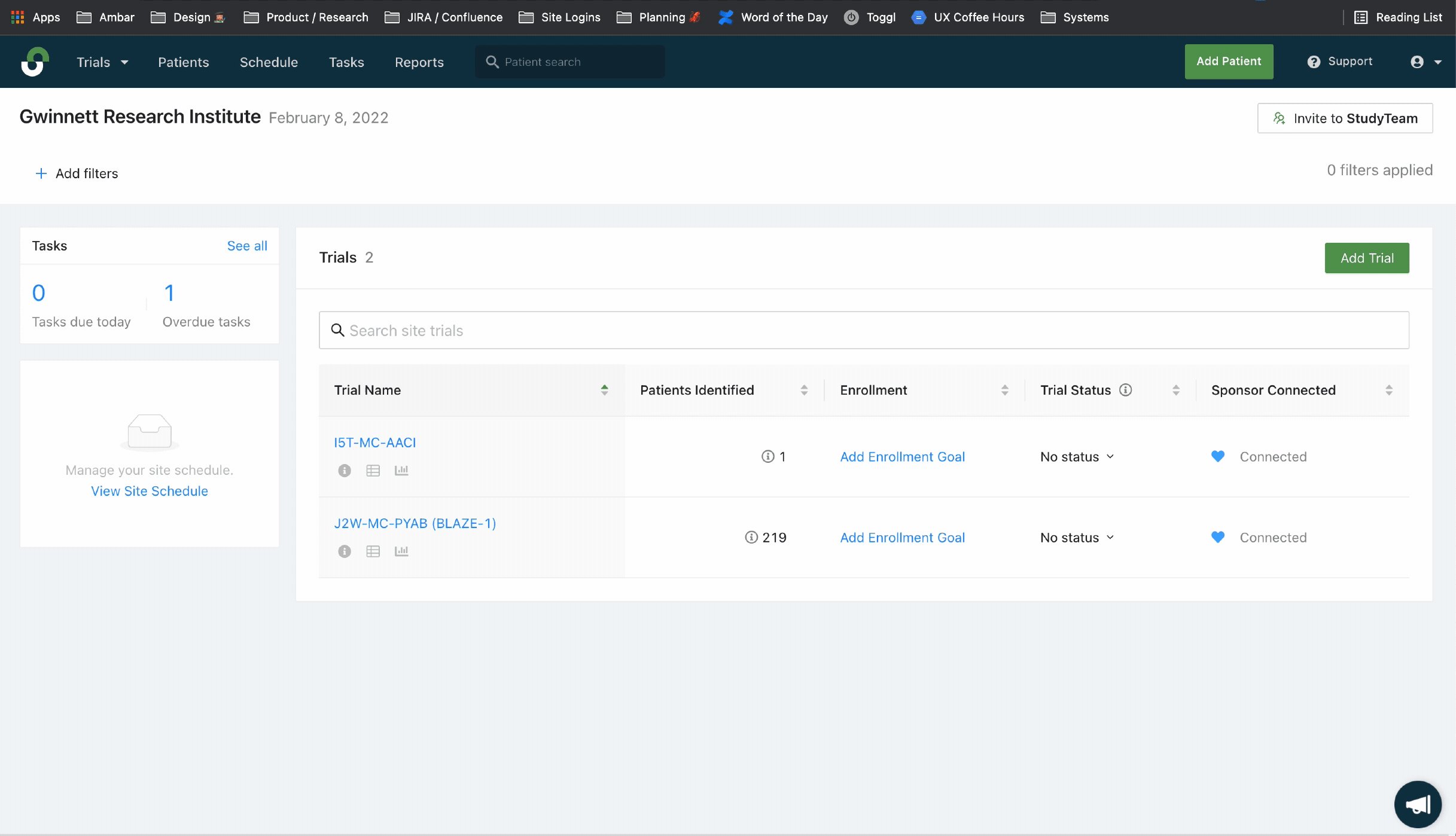
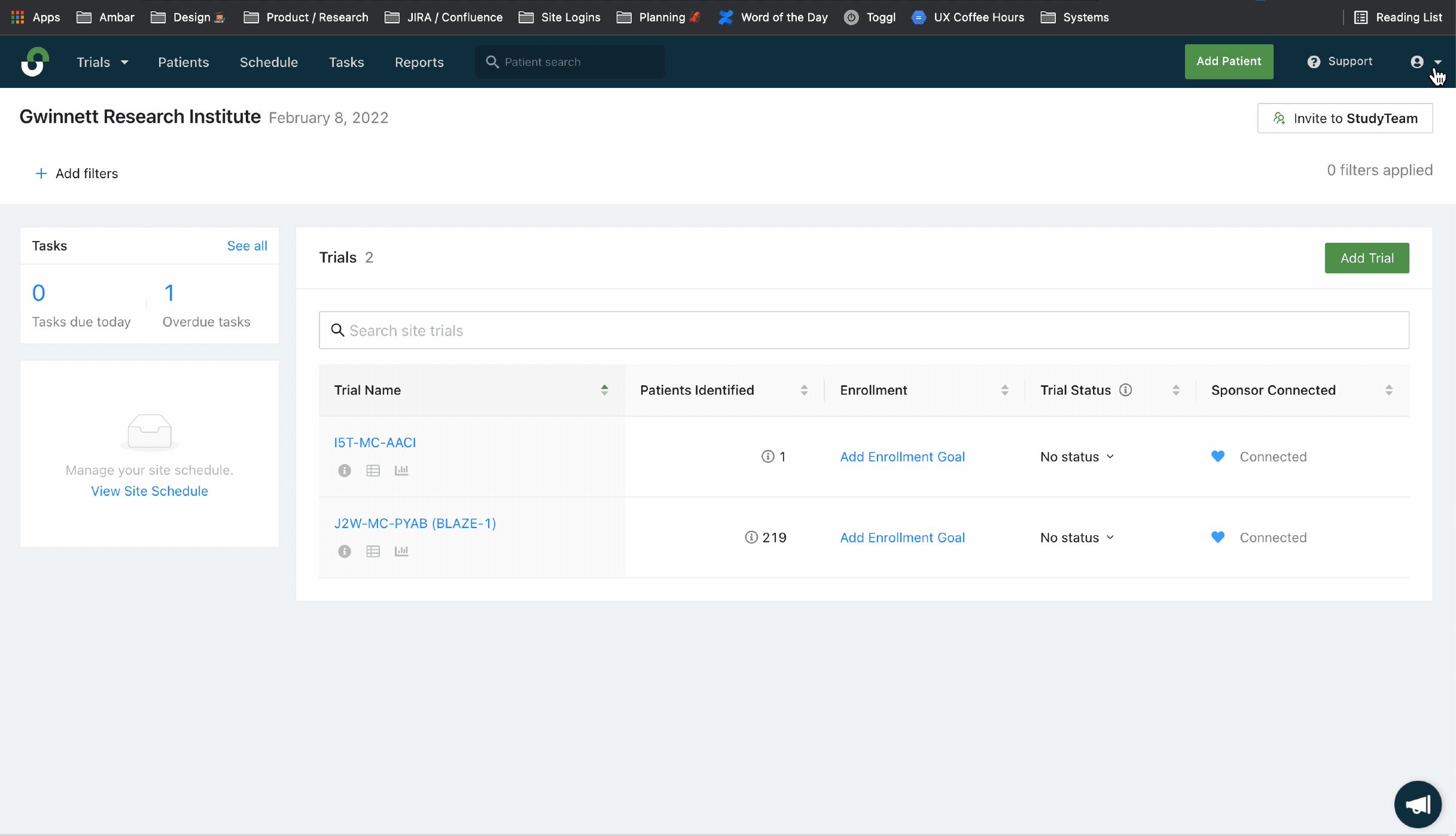
StudyTeam for Sites is a patient recruitment and patient enrollment software for clinical research organizations (sites)
Learn more about OneStudy Team for Sites here.
A system designed to enroll studies as quickly as possible, StudyTeam for Sites makes sharing progress data with Sponsors and Clinical Research Organizations easier.
Clinical Research Organizations(CROS) are contracted by sponsors (pharmaceutical, biotech, and medical device companies) to provide sponsors with research management services. Traditional CROs provide clinical trial management services, while laboratory CROs provide drug discovery, manufacturing, laboratory, and bio-analytical services.